Оптимизация сайтов на CMS 1С-Битрикс
/ 18 марта, 2025
г. Москва, Павелецкая набережная, д. 2, строение 4, этаж 2, офис 211
Пн-Пт 10:00-19:00

—
от автора
Оглавление:
Продолжительность внимания человека составляет всего 8 секунд – меньше, чем у золотой рыбки, способной концентрироваться в течение 9 секунд. Это значит, что у вас есть всего несколько мгновений, чтобы убедить посетителя остаться. И если вы упустите этот шанс, он покинет ваш и перейдет на другой сайт.
Веб-дизайн играет ключевую роль в привлечении внимания посетителей и в превращении их в клиентов. Мы сформулировали 10 принципов дизайна, которые помогут повысить коэффициент конверсии.
76% потребителей говорят, что главное в сайтах – возможность легко найти то, что они ищут.
Одна из главных задач интернет-дизайна – упростить достижение цели посетителем. И чем проще путь к цели, тем удачнее работа. Сложная навигация и перегруженность оформления увеличивают показатель отказов.
Вы должны убедиться, что посетители могут легко перемещаться по страницам и получать то, что им нужно. Постарайтесь встать на их место и понять, как облегчить им задачу. Важно:
Просто помните – чем проще, тем лучше.
Что может разрушить веб-дизайн? Непоследовательность. Сайт – лицо вашего бренда в цифровом мире. Любое несоответствие в брендовом оформлении повлияет на имидж. Убедитесь, что элементы согласованы. Между собой должны сочетаться:
Цвета многое говорят о вас и вашем бренде. Они могут привлечь внимание и повлиять на покупательское поведение. Потребители формируют первоначальное мнение о продукте в течение 90 секунд после взаимодействия, и 62–90% из них основаны на цвете.
Доказано, что разные цвета вызывают разные эмоции. Таким образом, использование правильной цветовой схемы при разработке может отражать ваш бренд и настроение ресурса.
Фишка:
Использование контрастных цветов может выделить важные элементы: заголовки баннеров, кнопку призыва к действию, отзывы и тд. Вы можете использовать нейтральные цвета для фона и броские для выделения элементов, на которые хотите привлечь внимание.
Чтобы привлечь внимание, сайт должен иметь единственный в своем роде дизайн, который отличает его от других. Даже самые стильные шаблоны не заменят уникального оформления в фирменном стиле: естественно, разработку проекта следует поручить профи.
Белое пространство, которое часто рассматривается как отрицательное при разработке дизайн-проекта, наоборот, оказывает положительное влияние на человека.
«Негативное пространство» (negative space)- это область, которая остается свободной. Это участки между боковыми панелями и содержимым, заголовком, текстом и абзацами. Все эти зоны помогают сделать сайт приятным, разборчивым и понятным для людей.
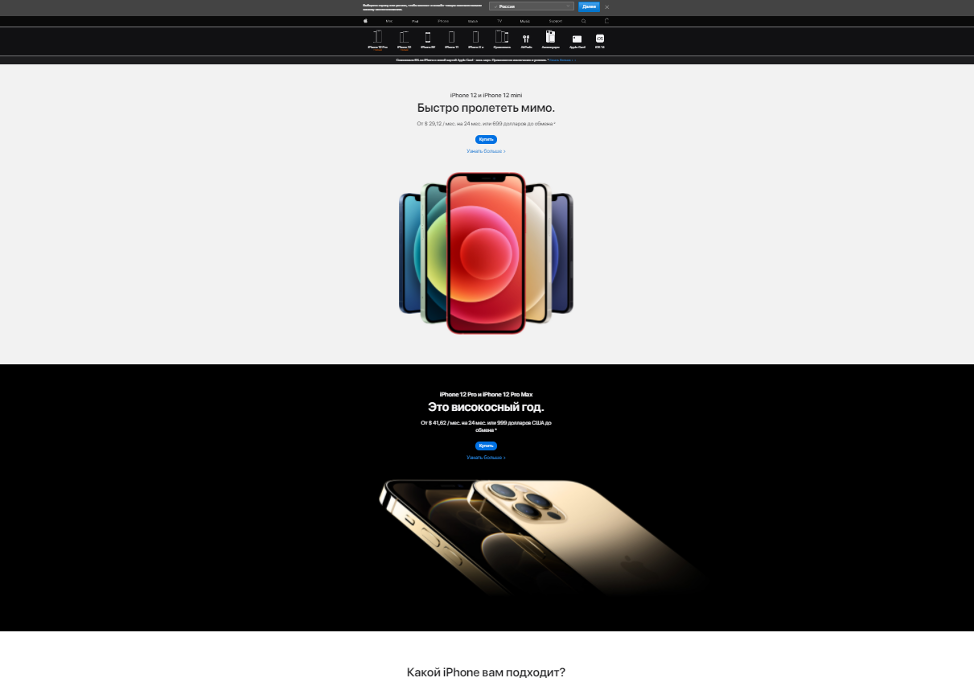
Правильное сочетание пустых и контентных зон улучшит пользовательский интерфейс и поможет эффективно передать вашу идею. Один из лучших примеров правильного использования белого пространства – это официальный сайт Apple. Взгляните.

Люди в 5 раз чаще закрывают страницу, если она не оптимизирована для мобильного использования.
Время ПК и ноутбуков постепенно уходит. Доля мобильного трафика растет невероятными темпами: в 2019 он вырос на 30,6% относительно 2017, тогда как заходы с ПК и лэптопов уменьшились на 3,3%.
Статистика показывает на важность адаптивности страниц: если они не открываются или ужасно выглядят на смартфоне, вы потеряете огромную часть аудитории.
Доступ к ресурсу, разработанному для ПК, с мобильных устройств или других небольших экранов, может быть чрезвычайно неудобным. Медленная загрузка, неудобные кнопки, «ползущая» картинка не способствуют приятному взаимодействию со страницей, и в результате человек мгновенно ее покидает.
Разработка адаптивного оформления улучшает опыт взаимодействия, поскольку макет автоматически настраивается в соответствии с экраном устройства. Поэтому в следующий раз, когда вы нанимаете веб-разработчиков, попросите их сделать сайт адаптивным.
Использование реальных фотографий сотрудников или актеров привлекает внимание пользователя, так как лица передают эмоции и персонализируют бренд/команду.
Отражение ощущений пользователя с помощью изображений создает эмоциональную связь между ним и вами. А эмоции определяют решение клиента. Это широко используется многими мировыми рекламными кампаниями.
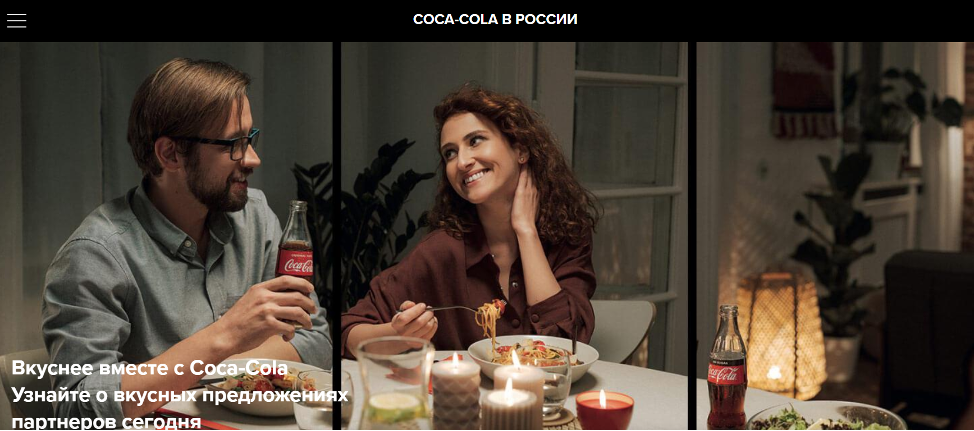
При этом важно, чтобы изображения представляли ваш бренд. И старайтесь избегать стоковых фотографий. А вот и пример – скрин сайта Coca Cola:

Улыбки, свечи, домашний уют. Вообще Coca Cola любит эксплуатировать тему семейных ценностей.
Если вы хотите повысить авторитет и завоевать доверие клиентов, отзывы или обзоры обязательно должны быть.
Отзывы и обзоры работают как социальное доказательство. Согласно этому принципу, мы, люди, используем информацию и опыт других для принятия решений.
Например, если кто-то из коллег оценил еду в недавно открывшемся ресторане в вашем районе, вы с большей вероятностью посетите его. А что, если тот же парень пренебрежительно отозвался о блюдах?
Итак, добавьте на страницу реальные отзывы от ваших клиентов. Как правило, их размещают во второй половине главной страницы. Желательно добавить не просто имена и текст отзыва, но и фото клиентов, ссылки на их социальные сети.
Любое взаимодействие между вами и посетителями происходит через эту кнопку. Поэтому она должна выделяться.
Кнопка призыва к действию должна быть такой же привлекательный, как красная ковровая дорожка, приветствующая посетителя, чтобы он щелкнул по ней. И конечно, она должна быть хорошо видна.
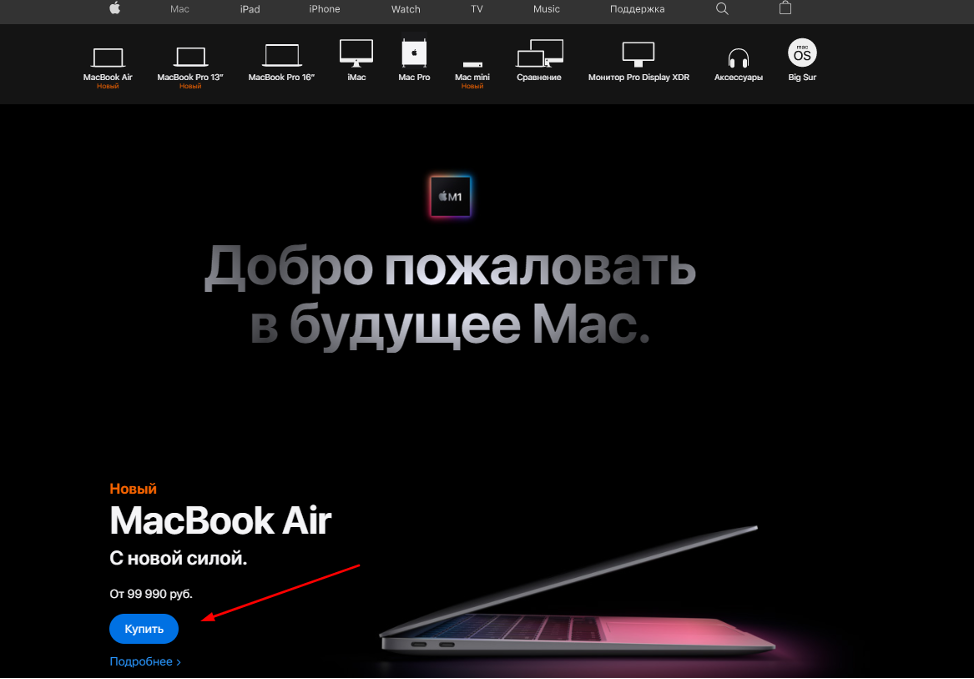
Положение и цвет кнопки призыва к действию играет важную роль. Убедитесь, что цвет выделяется и расположен в подходящем месте с учетом визуального образа клиента. И для примера вновь обратимся к сайту Apple:

Кнопка «Купить» не затмевает другие значимые элементы, но при этом хорошо заметна.
Правильное размещение контента (текст, картинки, навигационные кнопки) – инструмент, способный повлиять на решение вашего клиента. Исследования показали, что люди следуют определенному визуальному шаблону.
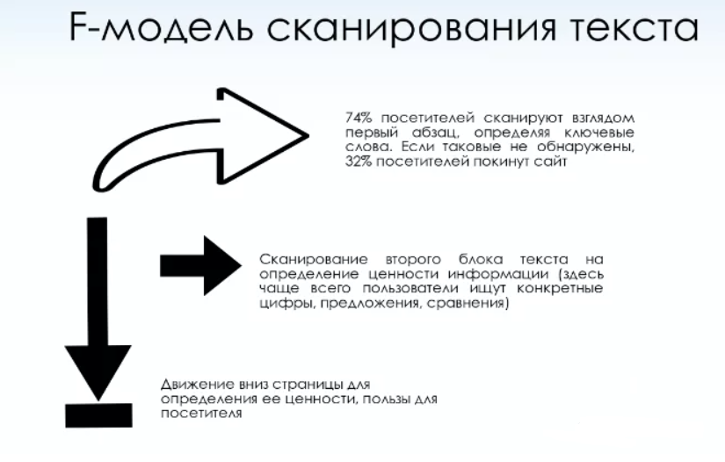
Сначала пользователи читают текст в верхнем левом углу страницы и постепенно перемещаются вправо. Этот путь образует букву «F». Здесь основное внимание привлекает верхняя левая часть страницы. Ниже представлена «тепловая карта» — модель чтения страниц.

Однако внимание пользователя постепенно уменьшается к нижней части страницы. Но если вы добавите изображение между текстом, внимание посетителя снова обновится. Новый путь образует узор «Z».
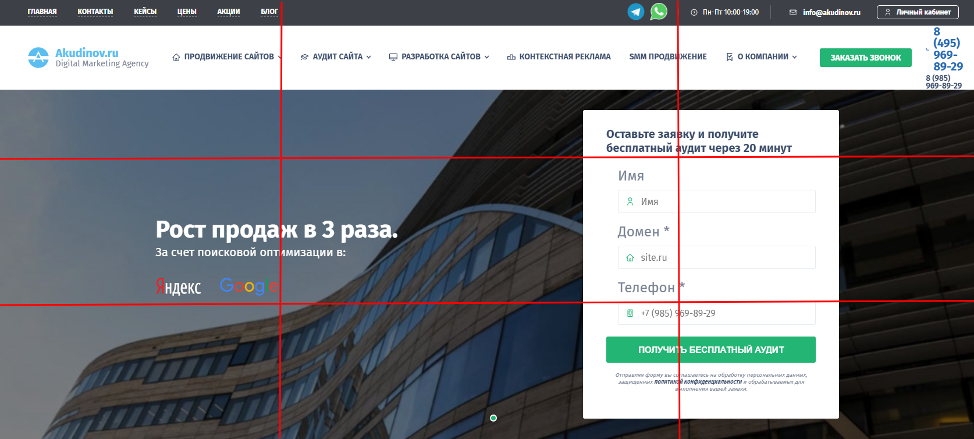
Можно использовать «правило третей» для размещения основных элементов. Если вы когда-либо использовали профессиональную камеру или обычную на смартфоне, вы, должно быть, видели сетку из девяти квадратов. Эти зоны служат ориентиром для фотографа: он размещает в них элементы в соответствии с их важностью и делает снимок. Используйте то же самое для размещения элементов на страницах в соответствии с их важностью. Рассмотрим на примере главной нашего сайта:

Каждая зона содержит конкретную информацию. Например, левая верхняя – основные разделы и логотип, правая верхняя – кнопку призыва к действию «Заказать звонок». Форма обратной связи занимает сразу несколько частей, так как является целевой.
Итак, дизайн действительно может повысить конверсию сайта. Желательно, чтобы он был уникальным, как можно быстрее приводил посетителя к цели и вызывал у него приятные эмоции, а не желание закрыть страницу.
Реализуйте приведенные выше принципы – и вперед! Вы удивитесь потоку посетителей и оцените рост коэффициента конверсии.
Сомневаетесь в эффективности оформления вашего ресурса и его удобства для пользователей? Конверсия стоит на месте? Юзабилити аудит поможет найти ошибки и исправить ситуацию.
Он будет закрыт в 0 секунд
Он будет закрыт в 0 секунд
Он будет закрыт в 0 секунд
Он будет закрыт в 0 секунд
Он будет закрыт в 0 секунд
Он будет закрыт в 0 секунд
Он будет закрыт в 0 секунд

Он будет закрыт в 0 секунд

Он будет закрыт в 0 секунд

Он будет закрыт в 0 секунд

Он будет закрыт в 0 секунд

Он будет закрыт в 0 секунд
Он будет закрыт в 0 секунд